如何使SyntaxHighlighter长代码自动换行[js/css]
时间:2018-07-07 ┊ 阅读:9,439 次 ┊ 标签: 设计 , JS , CSS
用SyntaxHighlighter高亮代码,最近发现下面有个滚动条不好看,
代码太长造成的,去掉滚动条让长代码能自动换行,就好了。
打开样式表shCoreDefault.css 22行,把white-space: pre !important;改为white-space: pre-wrap !important;
shCoreDefault.css 22行:
.syntaxhighlighter .line{/*white-space:pre !important;*/ white-space:pre-wrap !important;}
js代码如下:
<script>
$(window).load(function(){
$('.code .line').each(function(index){
var nheight = $(this).height();
$('.gutter .line:eq('+index+')').attr('style','height:'+ nheight +'px !important')
});
});
</script>
效果如下:

文章评论
相关文章
popup.js怎么和content.js通信?[JQuery]
这两天为了实现一个谷歌浏览器插件功能,研究了半天怎么让插件来改特定网页里的特定字段的值,而这个值又来自popup的网页预先设定,下一步实现动态加载,可以让更多组实现便利。
目的很简单,我们有一个list,需要填到网页的某个字段,当然是好几个,这些值是设定好的,网页系统我们没法改,input想...
终于用上了专业版的PyCharm含激活方法链接[Python]
就直接上图片吧:
激活方法链接:https://www.cnblogs.com/pupilheart/p/9734124.html
简易中英小词典iDict v1.0发布[Github开源]
用wpf写了一个小词典,方便自己使用。
功能:
简易查词
最小化系统托盘
设置开机启动
本站下载
Github下载
Github 源码
词典是用python爬的iciba词库,基本够用了。
下面是python抓取词典源码,现学现用。python上手就是简单。
# -*- codin...
格式化输出日期时间新版本[VBS]
格式化输出日期时间新版本:
'format the datetime string, overload the internal function FormatDateTime
代码如下:
Function FormatDateTime(dateTime, NamedFormat)
D...
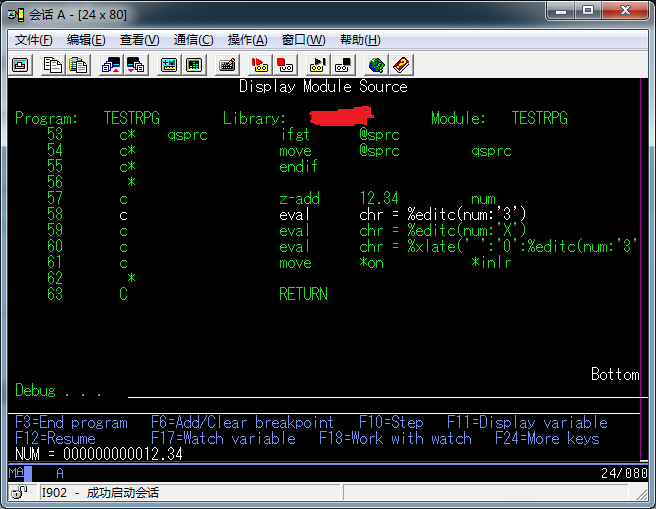
怎么把数字转换为开头补0的字符串?
好久不做这些数字字符串来回变,生疏了。
有时候被一个小问题困扰,不如动手来一下试试就知道了。
方法没有最好,只有更好,仅供参考!
rpg代码如下:
d num s 14p 2
d chr s 15
...
![popup.js怎么和content.js通信?[JQuery]](/usr/uploads/2020/08/2743354336.png)
![终于用上了专业版的PyCharm含激活方法链接[Python]](/usr/uploads/2018/11/76196814.png)
![简易中英小词典iDict v1.0发布[Github开源]](/usr/uploads/2018/01/3683306110.jpg)
![格式化输出日期时间新版本[VBS]](/usr/plugins/Fimg/images/15.jpg)